The Brief
It is well established that supporting a student’s wellbeing enhances their learning, social and emotional development.
Resilient and confident students perform better academically and are more likely to make responsible lifestyle choices and maintain positive relationships.
The brief was to design an easy to use digital application for primary schools to adopt a whole school approach when supporting the mental health and wellbeing of their students.
Project Summary
ROLE | Product Owner & UX Designer
PROJECT | Web Application
DURATION | 6 months
RESPONSIBILITIES | Discovery, requirements gathering, user research, wireframing, screen flows, UI design, testing and validation.
STAKEHOLDERS | IT Development Team, WellBe CEO
TARGET USERS | Primary School Principals, Teachers and Students.
TOOLKIT | Figma, MIRO, DevOps, Sharepoint, Teams, Photoshop, Illustrator.
Discovery
The Discovery phase of the Wellbe app started a competitive analysis to gain insights into the health and wellbeing products and programs within the education sector. Notable discoveries during this activity included:
- The majority of digital products targeted secondary schools rather than primary schools.
- Primary school wellbeing frameworks and products required lengthy training for teachers and principals in implement.
- Most digital tools were focused on the measurement of a students emotions or sentiment only.
The competitive analysis also assisted to formulate topics of discussion during user interviews of primary school principals and teachers. The topics explored during these interviews included:
- How they monitored their own wellbeing
- Wellbeing support for them individually and their students.
- How they currently measure the mood of their classes.
- What sort of classroom routines and circuit breakers they used to change the mood of their classrooms.
- Current technology usage and pain points for both teachers and students.
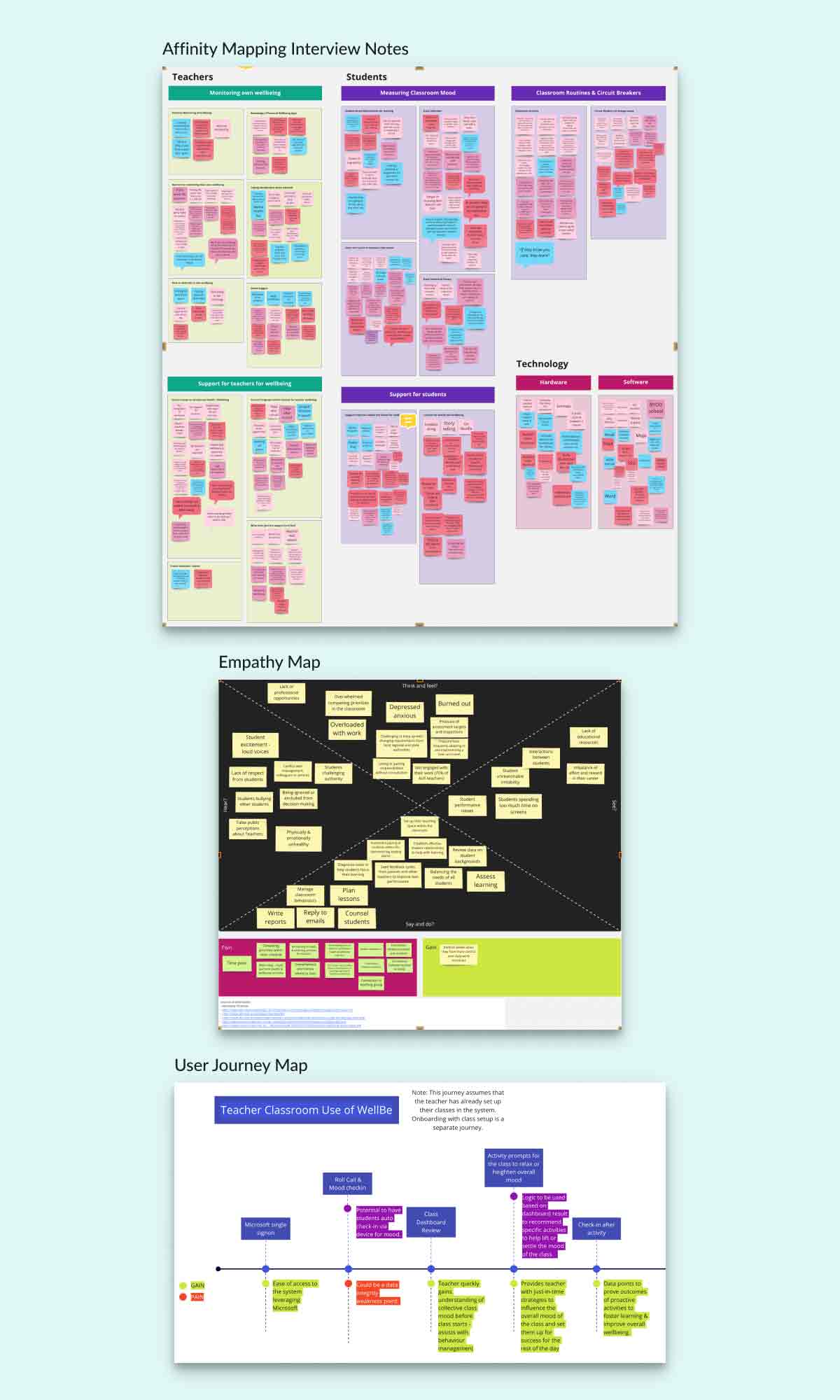
Outcomes from both the competitive analysis and the user interviews where synthesised into empathy maps and user journey maps to guide conceptual designs.

DESIGN
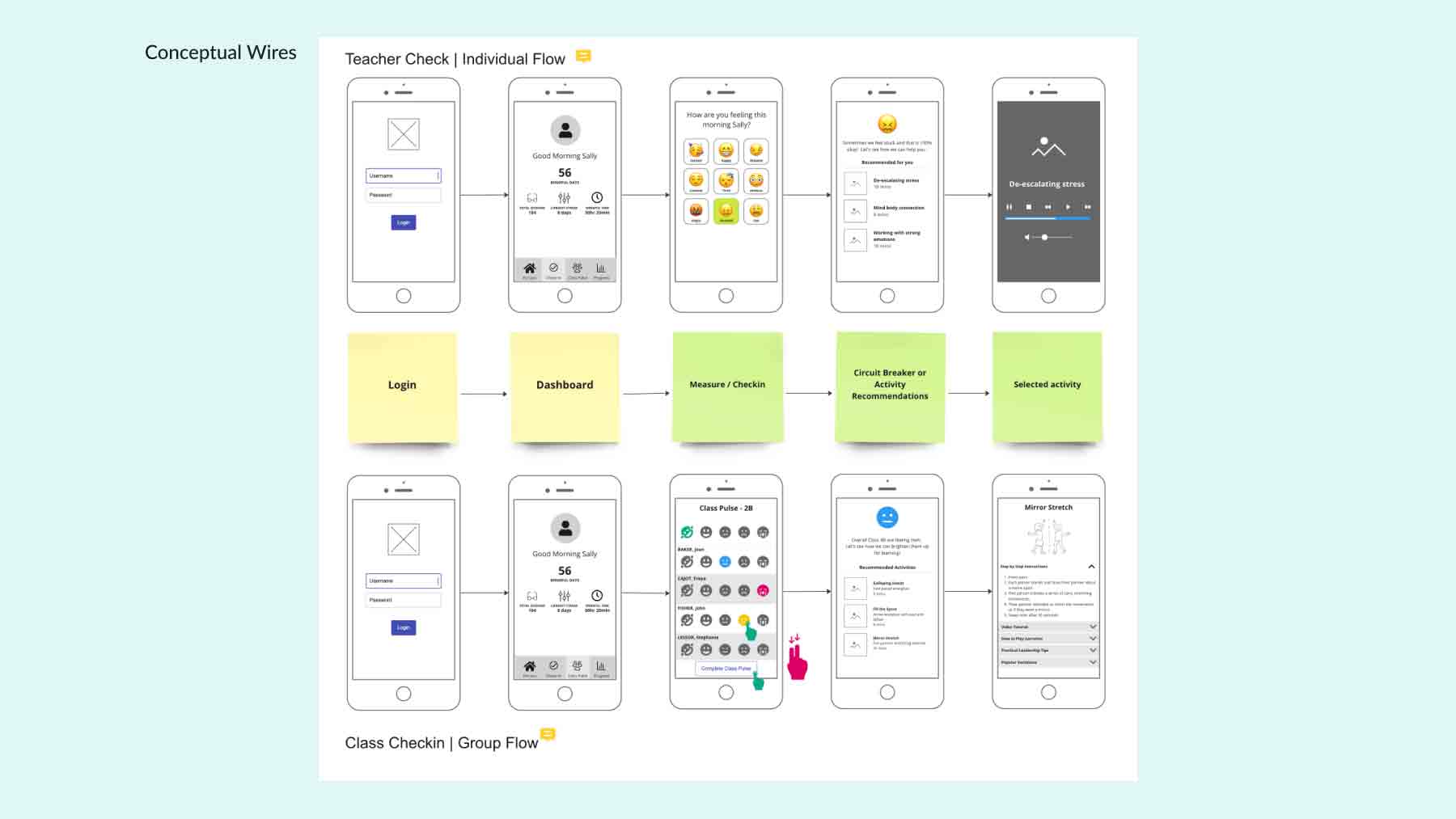
The conceptual design of the system focused on providing a mechanism to measure an emotion and then provide an immediate short activity to positively influence that emotion. This mechanism was a differentiator from other digital wellbeing products within the education sector that focused on measuring emotion only and providing weekly or monthly reports on emotional changes.

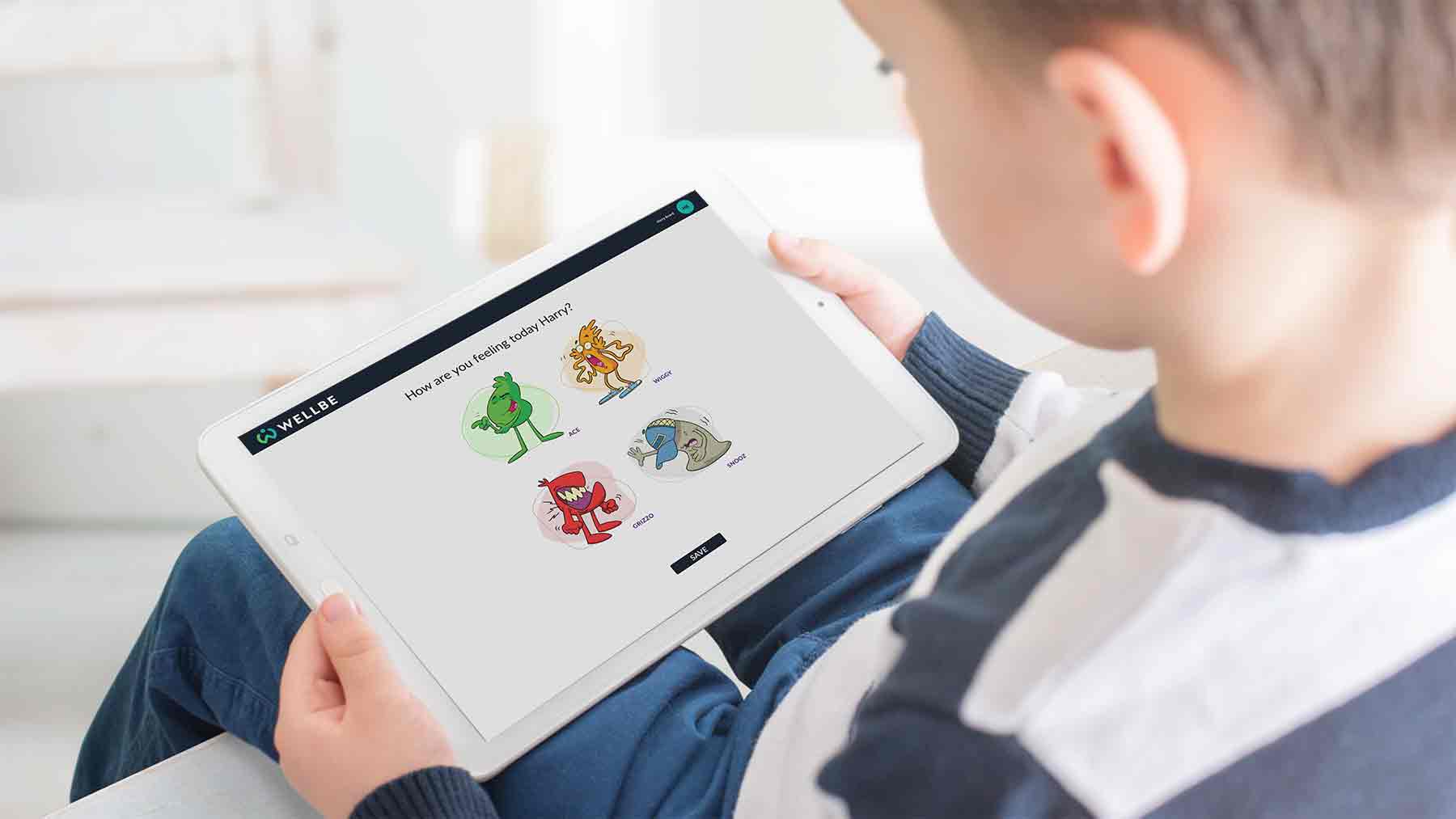
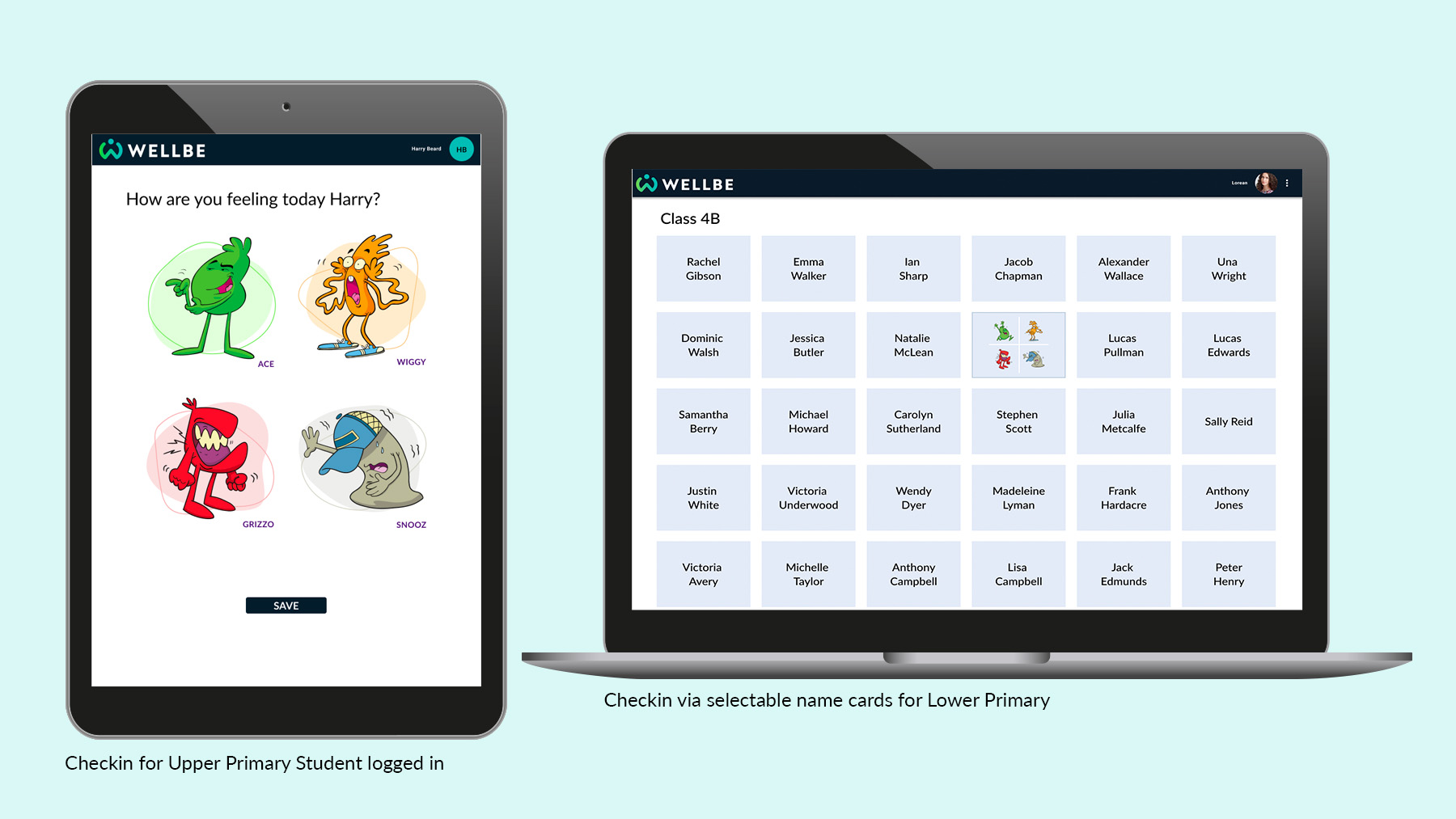
Whilst the conceptual designs for the system depicted a teacher entering the emotions for their students into the system, this was not convenient or achievable within a classroom setting. The students needed to be able to enter their emotion into the system themselves. To make this a fun, rapid and engaging activity for children, the WellBe characters were introduced.
Each WellBe character personified the emotional states and feelings experienced by children. The characters also paved the way to introduce powerful story telling opportunities that further enhanced the ability for children to learn to identify, acknowledge and manage their own emotions.
Upper Primary children with their own laptop or tablet were able to login to the web app via secure SSO technology, interact with the characters and engage with instant activities to support the development of their wellbeing literacy. For lower primary children, they could access the system without a login to interact with the characters and their teacher could facilitate a short activity to positively influence their wellbeing. All children also had the ability to complete a simple Wellbeing Survey providing teachers within insights into their emotional, social, psychological and physiological well-being.

Principals, Wellbeing Officers and Teachers also had the ability to login to the web app via secure SSO technology. All three user groups were provided with access to:
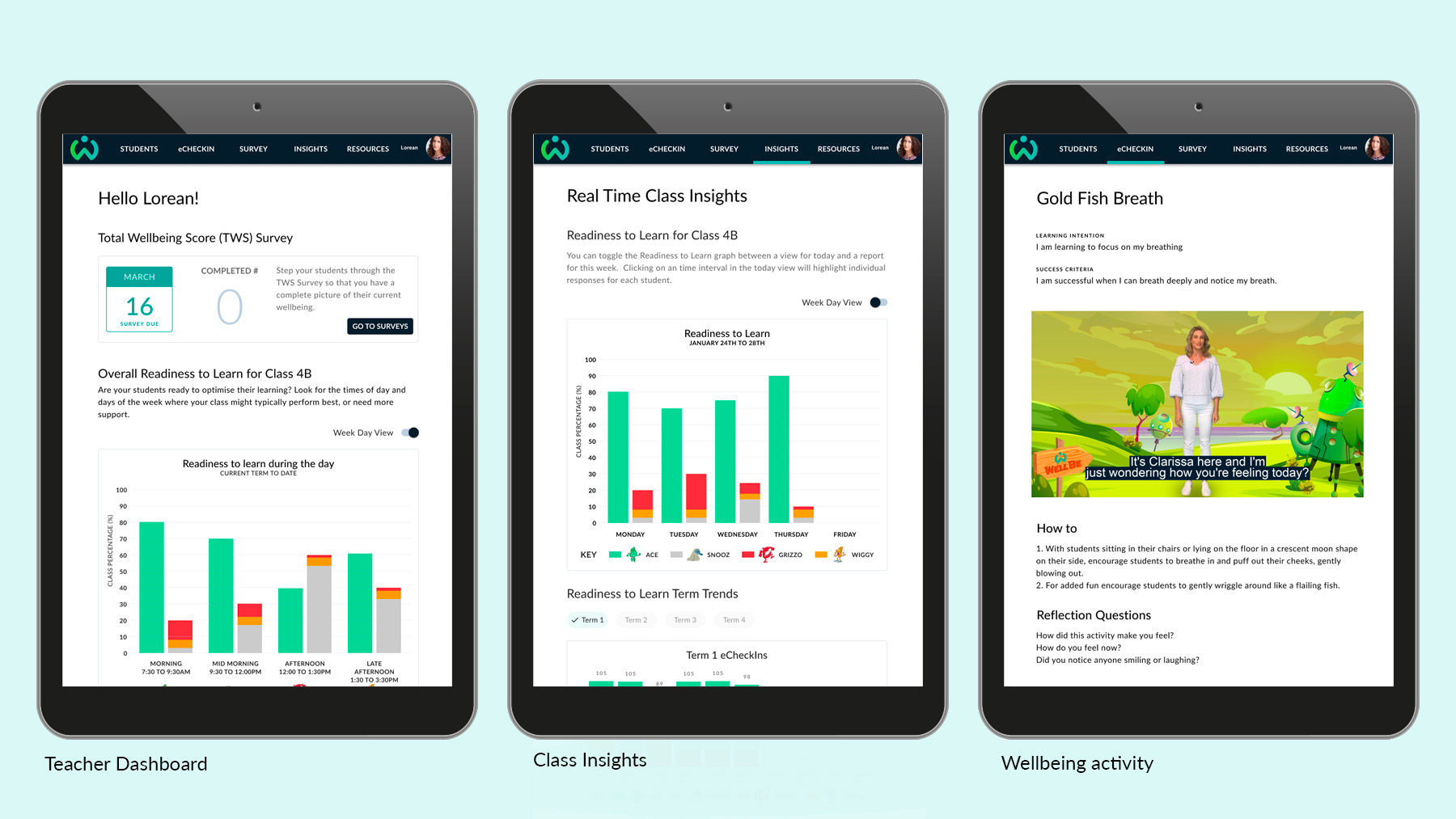
- Real Time Class Insights with a Readiness to Learn metric that was calculated from the characters selected by the children when they interacted with the system. This meaningful data assisted teachers to understand the learning behaviours of their class at any point in time.
- Research informed, wellbeing activities for children to benefit their wellbeing. The design provided teachers with the choice of when and how they could run a wellbeing activity for the class or an individual.
- Whole of school metrics on Readiness to Learn and overall wellbeing.

Key Deliverables
- Competitive Analysis
- User Interviews
- Empathy Mapping
- User Journey Mapping
- Wireframing
- Screen Flows
- Design System within Figma
- User Interface Design
- UAT Testing
- Agile Project Management (DevOps)
Outcomes
- WellBe characters well received by children and teachers.
- Daily engagement from schools with the application.
- Provision of a Readiness to Learn measure that provided meaningful data relating to learning opportunities across a day / week and trends throughout a term.
- Delivery of a whole of school approach to understanding, measuring and positively influencing student wellbeing.